Problem
Using the rest api to obtain and update web content.
Solution
The Liferay Rest API can be used to programmatically retrieve web content. Additionally, update that webcontent. And delete the webcontent.
Benefits
- Liferay offers a REST API for updating web content with localization.
- With this API, we can create our own custom implementation to update the webcontent as needed.
Prerequisites
- Postman
- Liferay 7.x
- Basic understanding of Liferay
Environmental Requirements
- Postman
- Liferay
Follow the following steps to get a webcontent on the Liferay Site.
- We have two ways to get a webcontent in liferay which are as follows.
- From the postman.
- From the Liferay Rest API editor
- From the postman:
- Add a new request and make the request type “get”.
- Enter the following URL in the “Enter Requested URL”.
http://localhost:8080/o/headless-delivery/v1.0/structured-contents/${ResourcePrimaryKey}
- You have to enter the Resource Primary Key of the web content that you want to get into the URL.
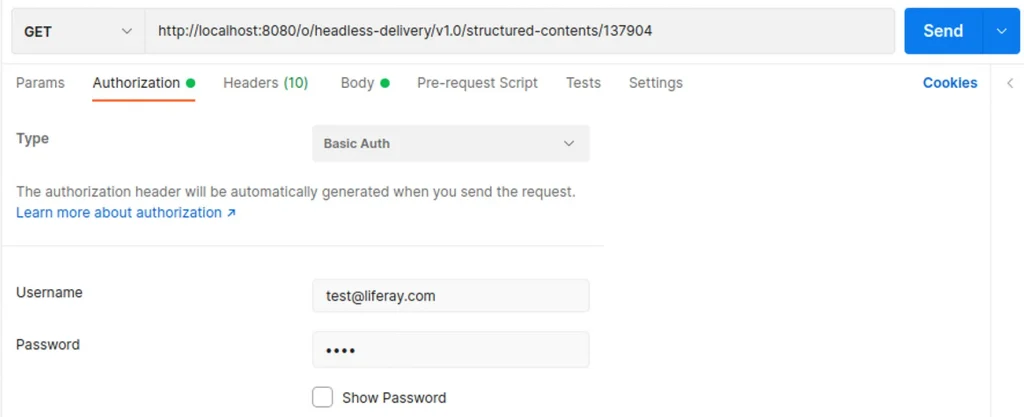
- Now we have to assign the authorization.
- Select the type as Basic Auth.
- Enter the username and password of the admin user.
- Now we have to assign the authorization.

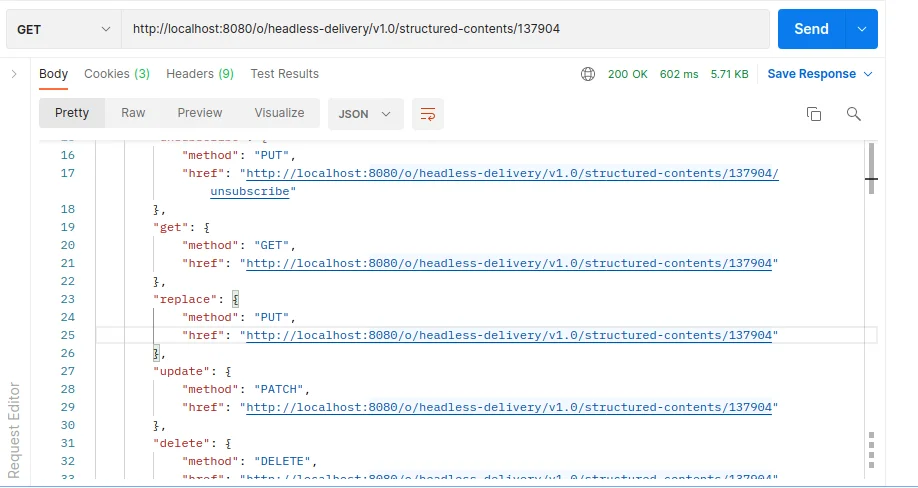
- After hitting send, you will get the webcontent with the Resource Primary Key you have entered.

- Make sure you get the 200 as a response.
- From the Liferay Rest API Editor :
- Login as an admin on the Liferay Portal.
- Access the following URL to access the Liferay Swagger editor.
http://localhost:8080/o/api
- Access the accordion called “StructuredContent”.

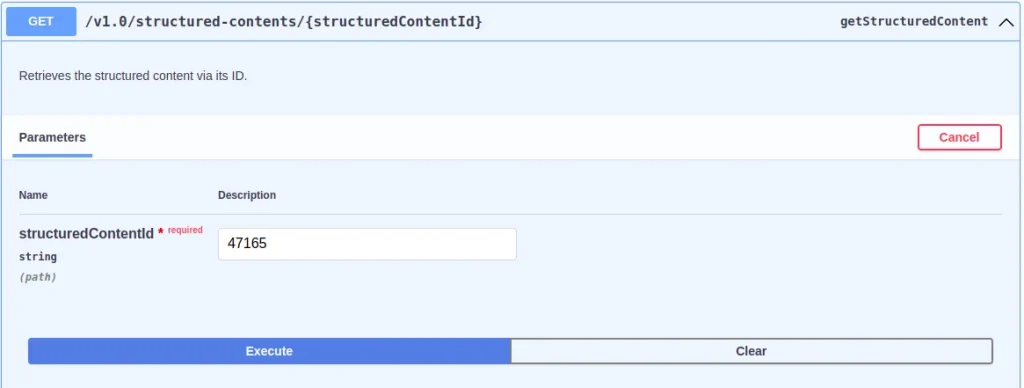
- Enter the Resource Primary Key of the webcontent that you want to get.

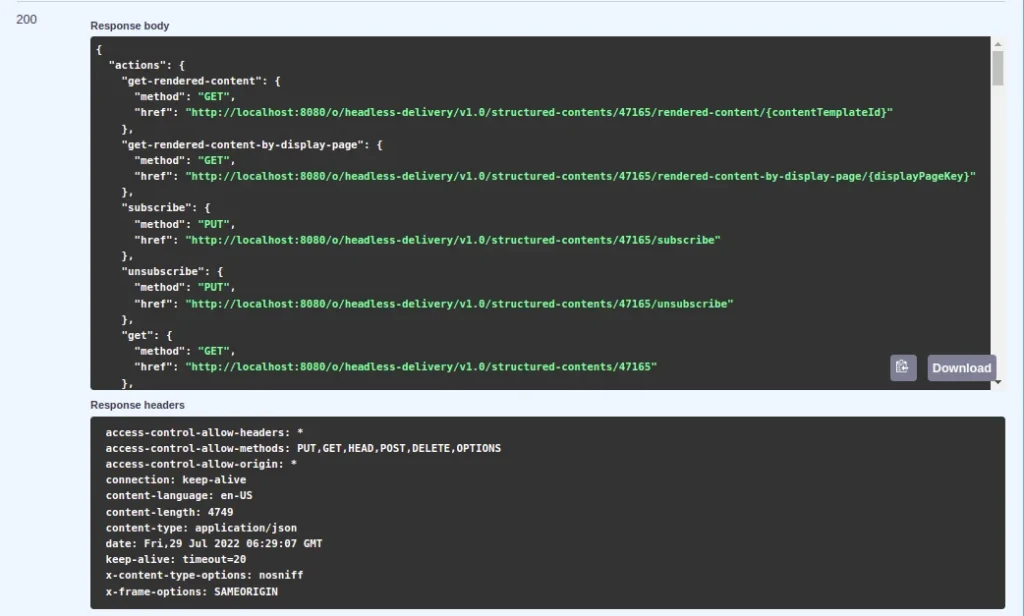
- Make sure you get the success code 200 and you will get the response.

Follow the following steps to update a webcontent on the Liferay Site.
- We have two ways to update a webcontent in liferay which are as follows.
- From the postman.
- From the Liferay Rest API editor
- From the postman:
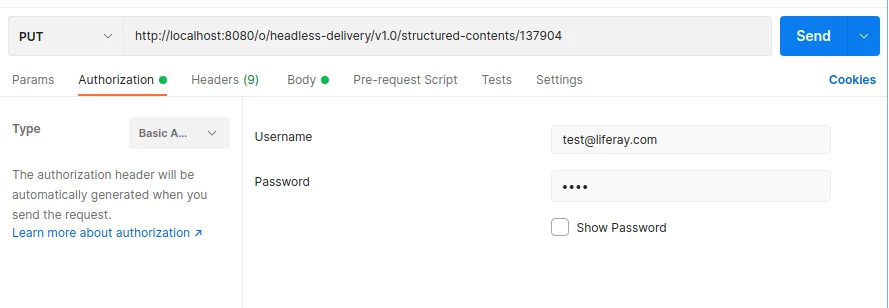
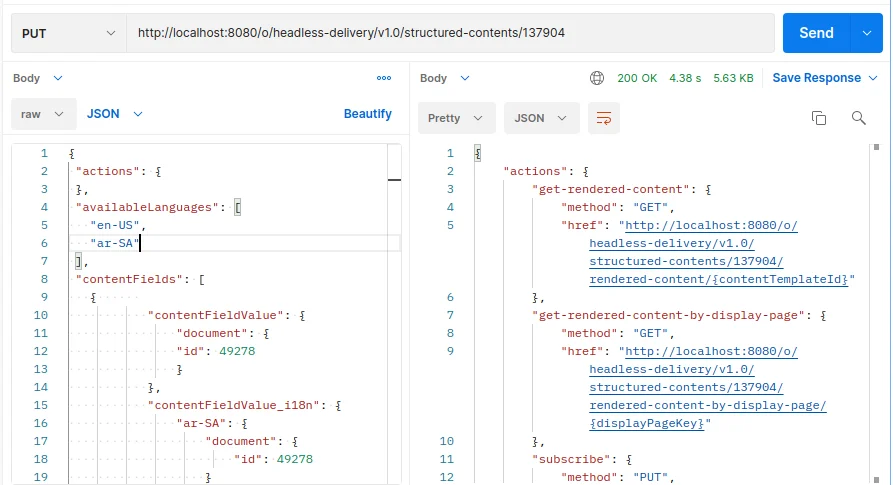
- Add a new request and make the request type “put”.
- Enter the following URL in the “Enter Requested URL”.
http://localhost:8080/o/headless-delivery/v1.0/structured-contents/${ResourcePrimaryKey}
- You have to enter the Resource Primary Key of the web content that you want to get into the URL.
- Now we have to assign the authorization.
- Select the type as Basic Auth.
- Enter the username and password of the admin user.
- Now we have to assign the authorization.

- Select Body from the Navigation on the postman.
- Select “raw” from the first drop down and select “JSON” from the second drop down menu.
- Enter the following Json Object.
{
"actions": {},
"availableLanguages": [
"en-US",
"ar-SA"
],
"contentFields": [
{
"contentFieldValue": {
"document": {
"id": ${documentId}
}
},
"contentFieldValue_i18n": {
"ar-SA": {
"document": {
"id": ${documentId}
}
},
"en-US": {
"document": {
"id": ${documentId}
}
}
},
"dataType": "document",
"label": "File Upload",
"label_i18n": {
"en-US": "File Upload"
},
"name": "file_upload"
}
],
"contentStructureId": ${StructureContentId},
"datePublished": "2021-08-30T02:14:00Z",
"siteId": ${siteId},
"title": "Webcontent created for the testing",
"title_i18n": {
"ar-SA": "تم إنشاء نص ملف جديد آخر",
"en-US": "Webcontent created for the testing"
}
}
- Brief description of the JSON keys are following.
- availableLanguages: –
- Enter the languages that the web contents will support the localization.
- ContentFields :-
- Content Fields will be responsible for giving the data to the structured input that we have used for web content creation.
- In our case, we have a repeatable field in the structure of Web content
- ContentFieldValue : –
- Content Field Value will fill in the data in the structure of Web content.
- In our case, we have the repeatable file upload field. That’s why we are providing the document details under the content field value.
- In the “contentFieldValue” key only, it will contain the data of the default-language set on the liferay.
- If we want to localize it. This means if we want to add a document to the language ID, then we have to use “contentFieldValue_i18n”.
- availableLanguages: –
- contentFieldValue_i18n : –
- This Content Field Value will be responsible for the localization of the webcontent.
- Webcontent Data Will Be Different According to Their Locale (Example :- “en-Us” and “ar-SA”).
- As per the localization, we have to provide the document ID for the different language support.
- ar-SA :-
- We have to localization, weIDrovide the document details under this language to attach the document to the Arabic version of web content.
- en-US :-
- We have to provide the document details in this language to attach the document to the English version of the web content.
- document : –
- Document will be responsible for attaching the document file to the webcontent.
- Id : –
- In this ID key, we have to provide the document ID of the document that we have to attach.
- dataType : –
- This will be the data type of the structured content field.
- label : –
- Enter the languages that the web contents will support the localization.
- contentFieldValue_i18n : –
- label_i18n : –
- label_i18n will be responsible for the localization as per the “contentFieldValue_i18n”.
- name : –
- Enter the languages that the web contents will support the localization.
- contentStructureId :-
- This will be the structure ID of the web content that will be created.
- datePublished :-
- This will set the “Display Date” over the Web content fields.
- We have used this “Display Date” to show the date of publications on Scad.
- siteId :-
- Site ID: Which site do we have to create the Webcontent.
- taxonomyCategoryIds :-
- We have to assign the category ID array to attach the different categories to the web content.
- title :-
- Title of the Webcontent We have to enter the title of the default language IDtitles of the Liferay .
- title_i18n :-
- This title_i18n will be responsible for the localization.
- We have to enter the titles of different languages that we have allowed in the “availableLanguages”.
- Like the following.
- ar-SA :-
- We want titles in Arabic, so we will put the Arabic conversion or the Arabic version title of webcontent.
- label_i18n : –
- After adding the json object to the post Body.
- Post the request and if you get 200 response codes, then webcontent has been added to the Liferay site.

- Make sure you get the success code 200 and you will get the response.
- If you get a success code 200, but if you do not get the response, then there is some issue with the authentication.
Note:- Make sure you enter the URL and do not have a blank space after the URL completion.
- From the Liferay Rest API Editor :
- Login as an admin on the Liferay Portal.
- Access the following URL to access the Liferay Swagger editor.
http://localhost:8080/o/api
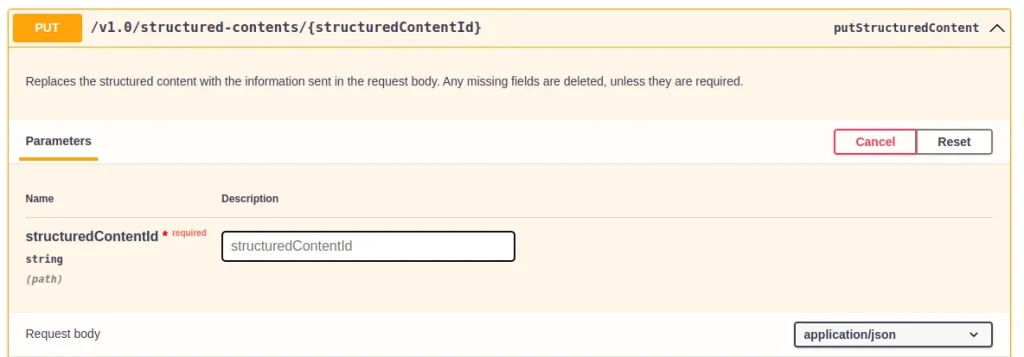
- Access the accordion called “StructuredContent”.
- Enter the Resource Primary Key of the web content that you want to update.

- Enter the JSON object in the request body.
{
"actions": {},
"availableLanguages": [
"en-US",
"ar-SA"
],
"contentFields": [
{
"contentFieldValue": {
"document": {
"id": 49278
}
},
"contentFieldValue_i18n": {
"ar-SA": {
"document": {
"id": 49278
}
},
"en-US": {
"document": {
"id": 49278
}
}
},
"dataType": "document",
"label": "File Upload",
"label_i18n": {
"en-US": "File Upload"
},
"name": "file_upload"
}
],
"contentStructureId": 137904,
"datePublished": "2021-08-30T02:14:00Z",
"siteId": 39603,
"title": "Webcontent created for the testing",
"title_i18n": {
"ar-SA": "تم إنشاء نص ملف جديد آخر",
"en-US": "Webcontent created for the testing"
}
}
- The postman method is used to explain JSON objects with their keys. Please go through with that.
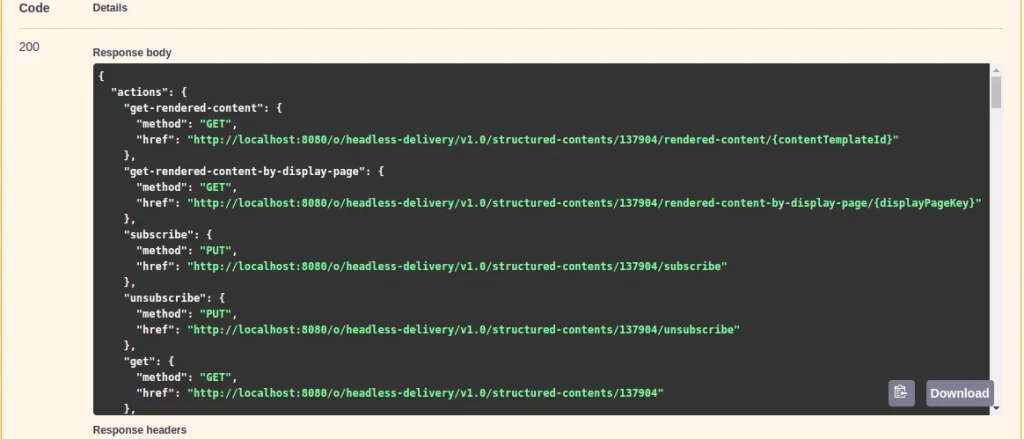
- Execute the Rest API.
- Make sure you get the success code 200 and you will get the response.

- Your webcontent has been updated successfully.
Follow the following steps to delete a webcontent on the Liferay Site.
- We have two ways to get a webcontent in liferay which are as follows.
- From the postman.
- From the Liferay Rest API editor
- From the postman:
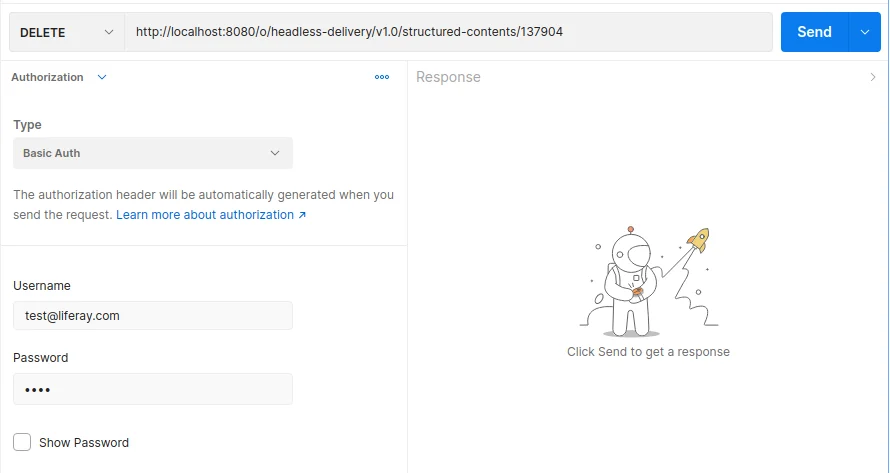
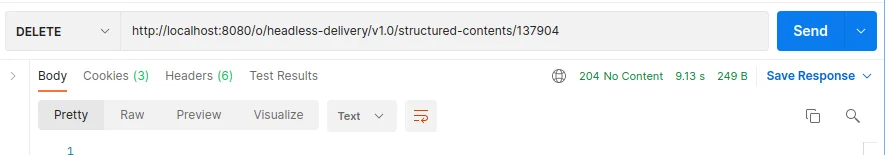
- Add a new request and make the request type “delete”.
- Enter the following URL in the “Enter Requested URL”.
http://localhost:8080/o/headless-delivery/v1.0/structured-contents/${ResourcePrimaryKey}
- You have to enter the Resource Primary Key of the webcontent that you want to get into the URL.
- Now we have to assign the authorization.
- Select the type as Basic Auth.
- Enter the username and password of the admin user.
- Now we have to assign the authorization.

- Now, when you hit the send button, the webcontent will be deleted.
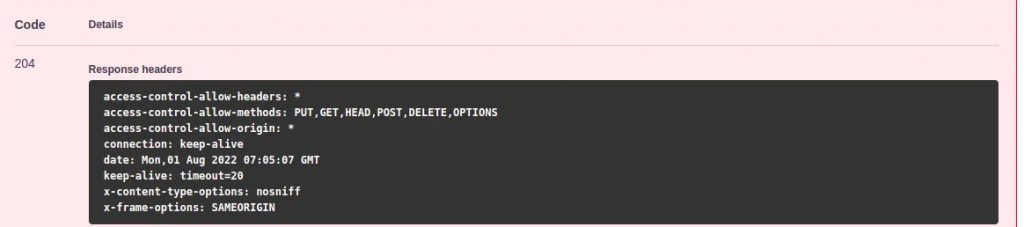
- If you get 204 as a response that means your web content has been successfully deleted.

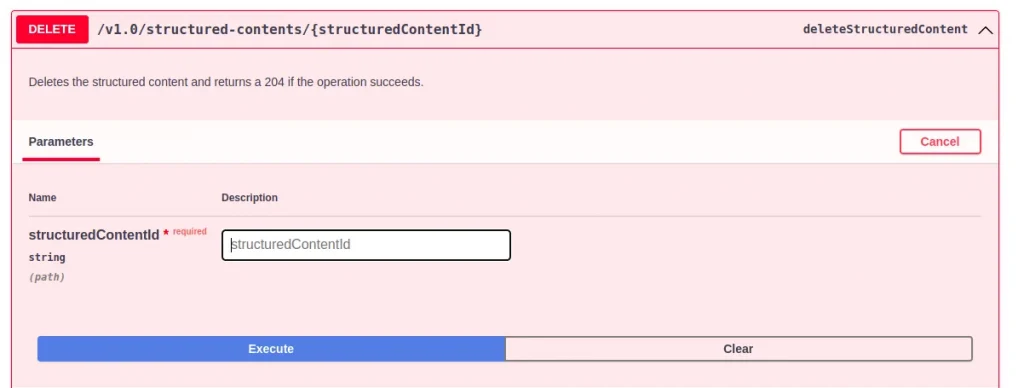
- From the Liferay Rest API Editor :
- Login as an admin on the Liferay Portal.
- Access the following URL to access the Liferay Swagger editor.
http://localhost:8080/o/api
- Access the accordion called “StructuredContent”.
- Enter the Resource Primary Key of the webcontent that you want to delete.

- Execute the API and you will get a 204 as a response.