Problem
Liferay gives lots of user settings. Here we provide a solution for removing or hiding unnecessary settings.
Solution
We want to customize it better to remove the unnecessary settings from the user setting navigation.
Benefits
- The Liferay default user setting with some user settings and customize it according to user need.
Prerequisites
- Java
- Liferay portal 7.2 +
- Basic knowledge of Liferay
Environment Requirements
- JDK 11
- Eclipse/Liferay Dev Studio
- Liferay Portal
Create a Liferay fragment module using the following steps.
- Go to Liferay workspace project → modules → new
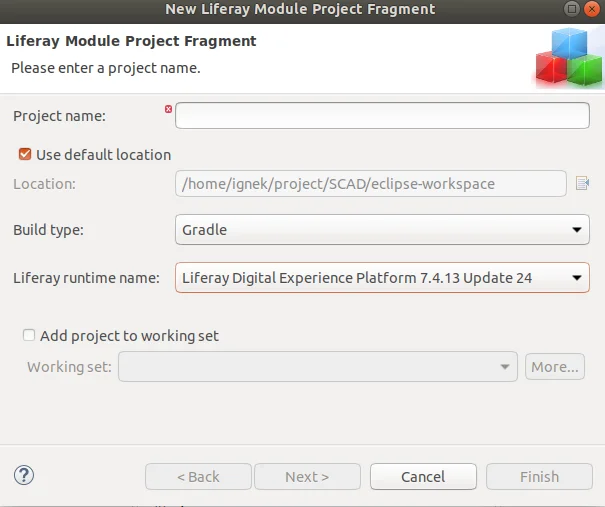
- Select other → Liferay → Liferay Module Project Fragment
- Enter the project name.

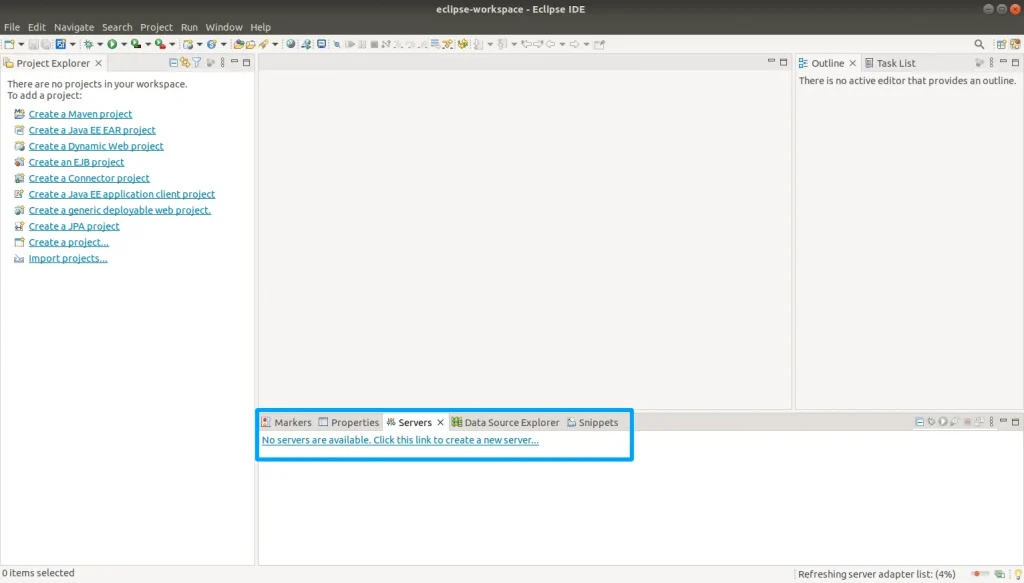
- If you don’t have configured the server follow the following steps:
- Go to the “windows” setting on the eclipse navigation bar
- Select the “show view” -> “other”.
- Search servers

- Now open the “Servers”.
- Create a new server.

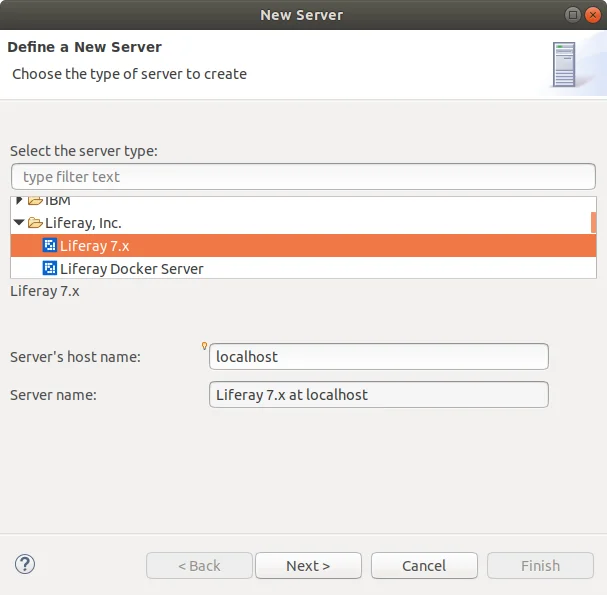
- Select the Liferay server configuration from the menu and press “next”.

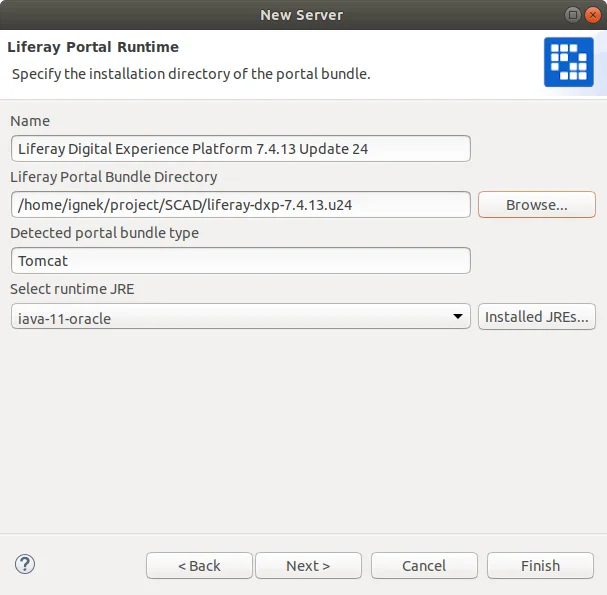
- Browse your Liferay in your local and select the Liferay.

- Press “next” and after that press “finish”.
- The Liferay server has been configured and started.
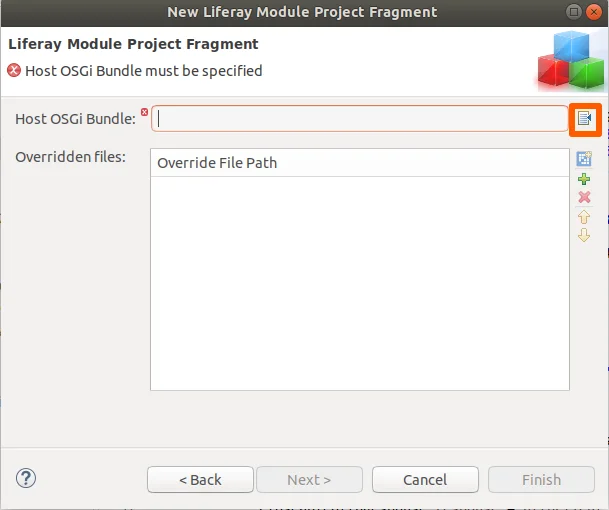
- Click on “Next”. And select the following Icon. to browse.

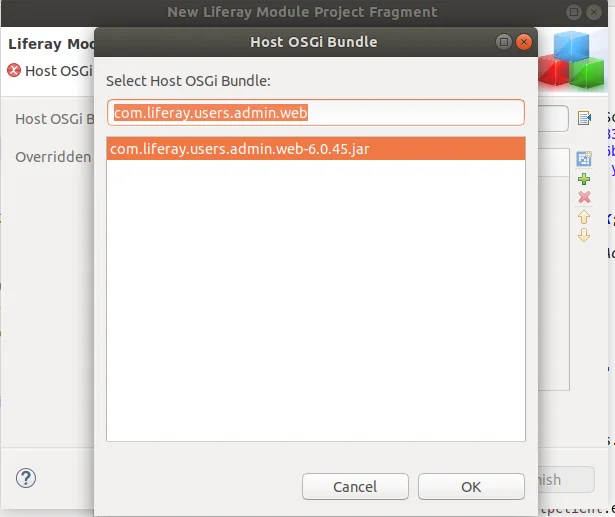
- the “com.liferay.users.admin.web” jar file of user-admin-web.select the jar.

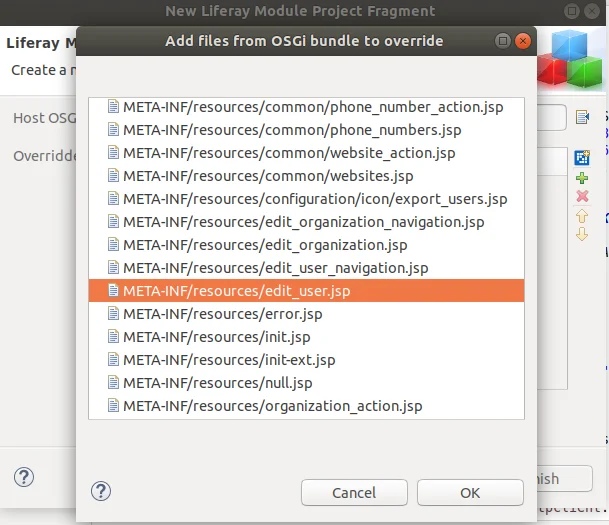
- Select the “Add File From OSGI”.
- Select the following files.
- edit_user.jsp:-
- This file resides in the path “META-INF/resources/edit_user.jsp”.
- edit_user.jsp:-

- Click on “finish”. Finally, a fragment module has been created.
- Now, We have to update the “edit_user.jsp” file.
- we have to add an if statement to only add a custom screen navigator id if the portlet id is equal to my account portlet id. Luckily this is easy to do since my account portlet id is set in the init.JSP
// Update formNavigatorId
/* Begin override of My Account */
//initialize to the real form navigator id.
String formNavigatorId =
UserScreenNavigationEntryConstants.SCREEN_NAVIGATION_KEY_USERS;
if (portletName.equals(myAccountPortletId)){
// include the special prefix
formNavigatorId = "my.account." + formNavigatorId;
}
/* End override of My Account */
- We have concat the “my.account” with the formNavigatorId. So We have to pass this updatedFormNavigatorId in <liferay-frontend:screen-navigation/>Key attribute.
// Update Liferay_Frontend_screen_navigation
<liferay-frontend:screen-navigation
containerCssClass="col-lg-8 registration-sheet"
containerWrapperCssClass="container-fluid container-fluid-max-xl container-from-lg scad-user-setting"
context="<%= selUser %>"
key="<%=formNavigatorId%>"
menubarCssClass="menubar menubar-transparent menubar-vertical-expand-lg"
navCssClass="col-lg-3 rounded bg-light registration-tabs p-2"
portletURL="<%= portletURL %>"
/>
- It should be look like following with the updated edit_user.jsp
- With the help of updatedFormNavigatorId. The Liferay User Navigation Setting Will be hidden and We will get a blank screen if We access the user setting.
- So, We have to override the Liferay User navigation taglib to show specific user settings.
- There were two most important factors of liferay-frontend:screen-navigation which are following.
- ScreenNavigationCategory
- This category will be responsible for the top-level navigation.
- ScreenNavigationCategory

- ScreenNavigationEntry
- This Entry will be responsible for the left-side navigation.
- ScreenNavigationEntry

- We have to take The navigation category and the navigation entry taglib classes from the source code that we have to show on the page.
- For example:-
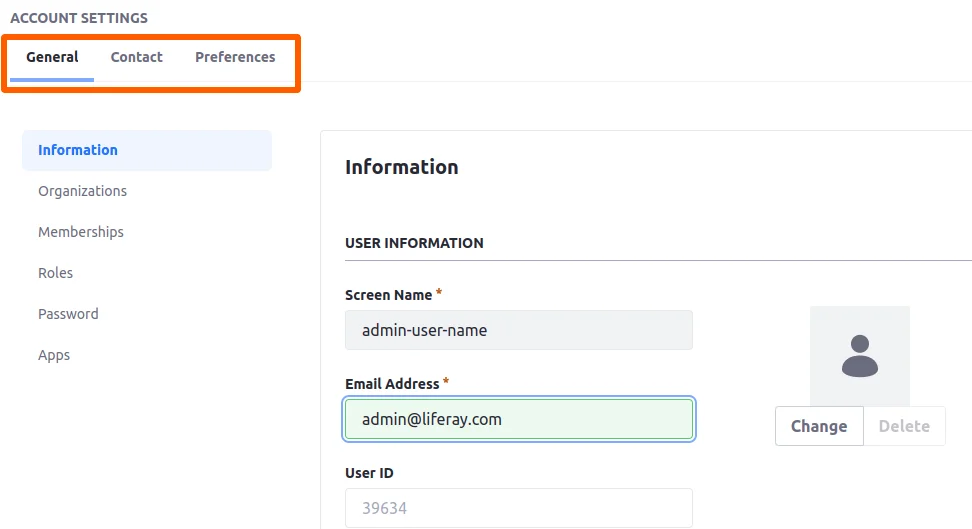
- We want to show information and the password in the left navigation on user settings under the “general” category navigation.
- Then We want the following classes from the taglib from the source code of Liferay. From the following path.
The blog follows the Liferay dxp 7.4.13.u24.
- Then We want the following classes from the taglib from the source code of Liferay. From the following path.
/liferay-dxp-src-7.4.13.u24/modules/apps/users-admin/users-admin-web/src/main/java/com/liferay/users/admin/web/internal/frontend/taglib/servlet/taglib
- The classes are as follows.
- For the Category navigation.
- UserGeneralScreenNavigationCategory
- For the Category navigation.
- The classes are as follows.
- For the Entry navigation
- BaseUserScreenNavigationEntry
- UserDisplaySettingsScreenNavigationEntry
- UserInformationScreenNavigationEntry
- UserPasswordScreenNavigationEntry
- For the Entry navigation
- Now, create a Mvc Portlet.
- Remove the portlet class and resource folder from the portlet.
- Create a constant named “ACCOUNT_PREFIX”. And assign value “”.that we have used in the “edit_user.jsp”. While updating the form navigator.
- Now add the following respective gradle/Maven dependency.
// Required Dependency
compileOnly group: 'com.liferay',name:'com.liferay.users.admin.web'
- This dependency will include all the dependencies related to the User-admin-web.
- Now create two packages
- com.liferay.user.setting.taglib.override.category
- com.liferay.user.setting.taglib.override.entry
- This package contains the files following.
- Category :-
- This package contains the classes that will show the categories on the liferay frontend navigation (Top most navigation).
- As per the example in the entry package we want the following classes that will be copied from the liferay source code.
- UserGeneralScreenNavigationCategory.
- We have to update the return value of the method “getScreenNavigationKey()”.
- Concat the ACCOUNT_PREFIX with SCREEN_NAVIGATION_KEY_USERS.
- UserGeneralScreenNavigationCategory.
// Update Screen_Navigation_Key
@Override
public String getScreenNavigationKey() {
return
LiferayUserSettingTaglibOverridePortletKeys.ACCOUNT_PREFIX +
UserScreenNavigationEntryConstants.SCREEN_NAVIGATION_KEY_USERS;
}
- Entry :-
- This package contains the classes that will show the entries on the liferay frontend navigation (left navigation).
- As per the example in the entry package we will add the following classes that will be copied from the liferay source code.
- BaseUserScreenNavigationEntry
- We have to update the return value of the method getScreenNavigationKey()”.
- Concat the ACCOUNT_PREFIX with SCREEN_NAVIGATION_KEY_USERS.
- BaseUserScreenNavigationEntry
- Entry :-
// Update Screen_Navigation_Key
@Override
public String getScreenNavigationKey() {
return
LiferayUserSettingTaglibOverridePortletKeys.ACCOUNT_PREFIX +
UserScreenNavigationEntryConstants.SCREEN_NAVIGATION_KEY_USERS;
}
- Now set the JSP renderer on the entry classes that you want to display on the user navigation setting some are following.
- UserDisplaySettingsScreenNavigationEntry
- UserInformationScreenNavigationEntry
- UserPasswordScreenNavigationEntry
- Now set the JSP renderer on the entry classes that you want to display on the user navigation setting some are following.
- We have to add the following set method of JSPRenderer in every entry class which redirects to the jsp page.
// Required Reference(JSPRenderer)
@Reference(unbind = "-")
public void setJSPRenderer(JSPRenderer jspRenderer) {
this.jspRenderer = jspRenderer;
}
Note:
- We have to set JSP renderer at every entry class method, Because we can’t set the JSP renderer the same as in the original implementation.
- Otherwise it will be null at runtime.
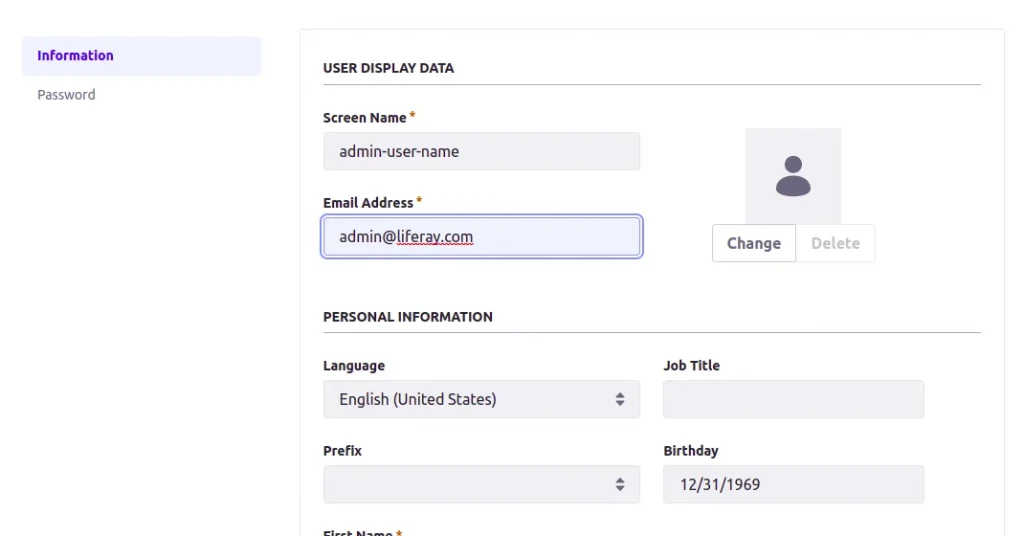
- Now deploy both modules to the liferay server and access the user setting.
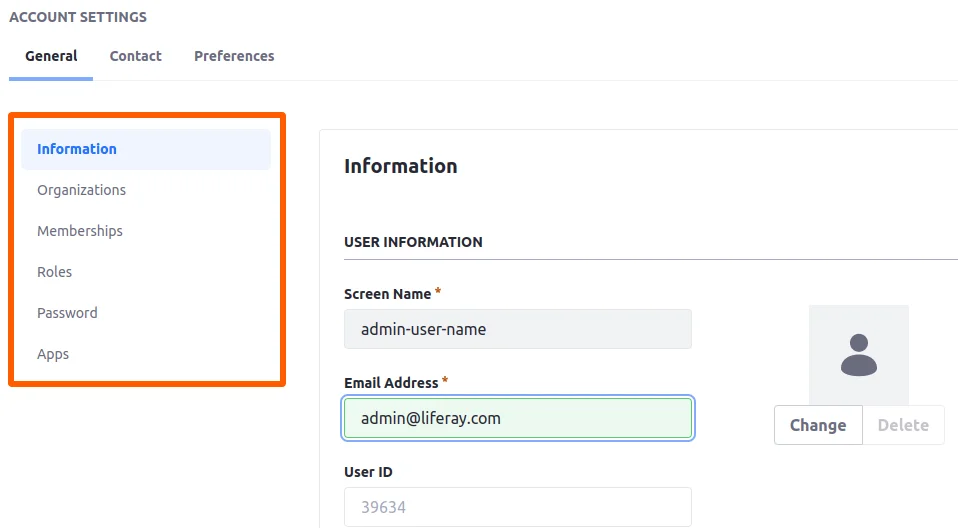
- You will see there are only available settings that you have defined in the “liferay-user-setting-taglib-override” module.