Introduction
Liferay makes it easier to build things your way, especially with its Objects feature. Instead of relying on developers for every small change, you can create and manage custom data models yourself. One thing that makes Objects even more useful is Collections. With Collections, you can decide how your object data should appear on a page—whether it is a list of employees, services, or anything else. In this blog, I am sharing what I learned while working with Liferay Objects and how Collections helped me show data in a more meaningful way.
Prerequisites
Liferay DXP/Community
Environment Requirements
Java
Liferay
Liferay object with the Collections
Step 1 : Understanding Collections
Before implementing collections, it’s important to understand that where and how can we use collections :
Object : If you want to display object entries, there are predefined collections for objects.
Web-content : If you want to display web-content, you need to create a collection provider.
Blogs : You also needs to create dynamic collection provider to displaying the blog
Each of the Liferay’s assets are capable of displaying using collections.
Step 2 : Implementing Collections with objects to your portal
You can use collections for displaying the object entries and displaying the related object entries.
It is completely low-code/no-code OOTB features of the Liferay which helps you in maintaining the hierarchy, flow, and the relationship between objects.
Let’s take the example of related objects here.
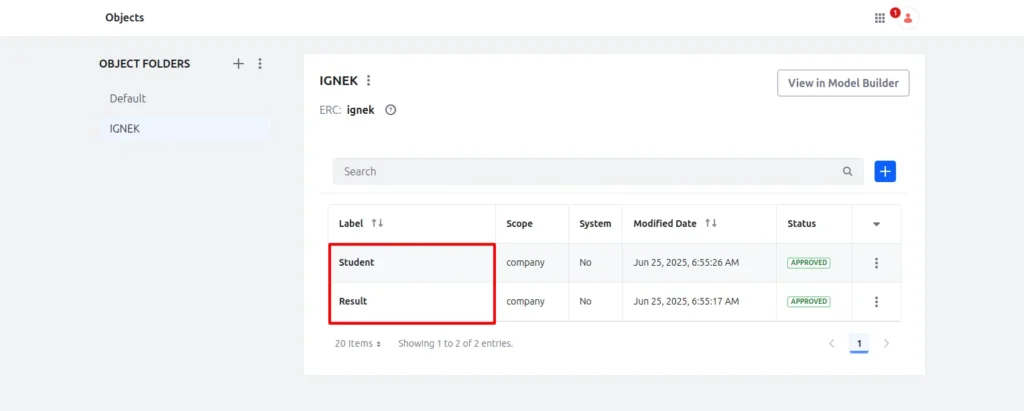
Create the objects and maintain relationships between them.

- As you can see in the image above, I have created the two objects and maintained the relationship between them.
- I have given a one-to-many relationship to the student object for the result object.
- Now open the edit mode of any page, where you want to display the object entries in your own design and own way.
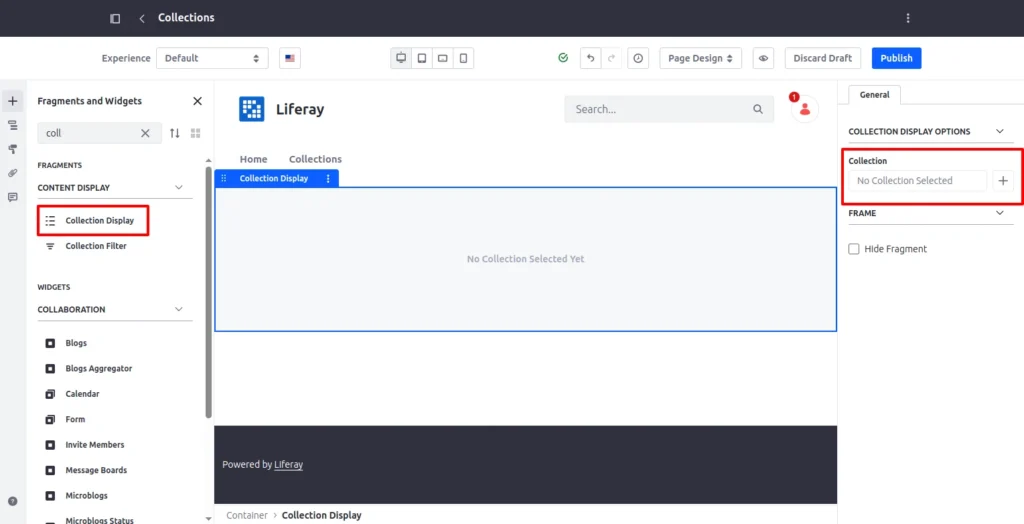
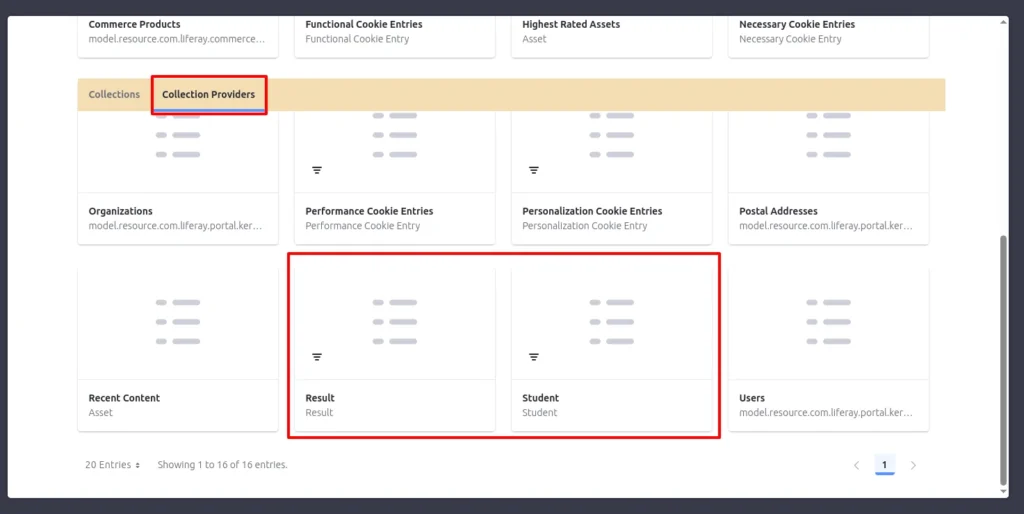
- As you can see in the image below, Open the page editor > type collections in the search bar > Put the collection display to the page > Click on the plus icon in the general menu to select the collection.

- Now whenever you create an object, Liferay by default creates the collection provider for that object.
- If you want to display the web-content using collections, you need to create a collection provider but for the object, Liferay provides the default functionality.

As you can see in the image above, we have the same name of collection provider as the objects.
If you want to see parent object entries on the display page, pick the parent object. You may also show related entries on the main page by selecting the child object.
Here I selected the Student object as it is our parent object.
Step 3 : Map the entries to displaying it on the page
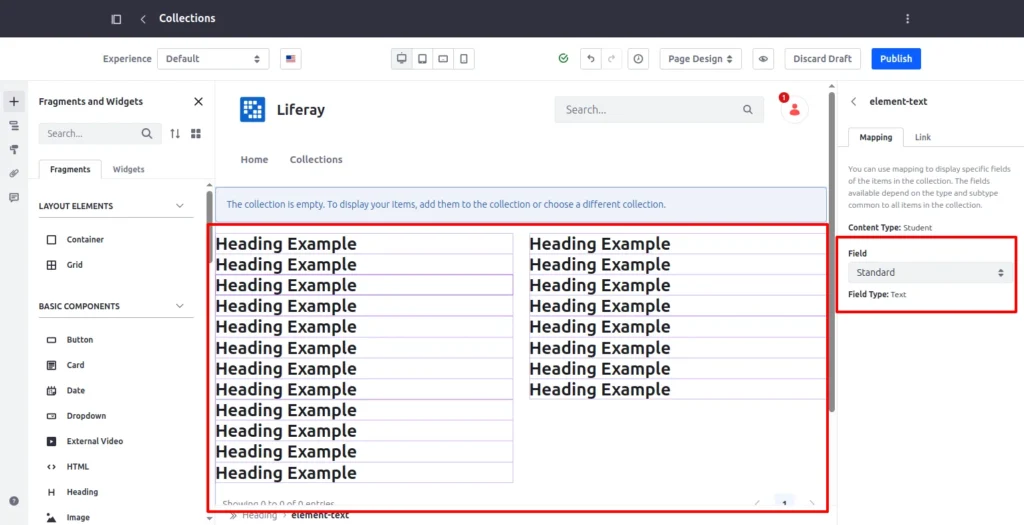
Once you select the collection provider, you need one editable field fragment if you want your custom design to display the object entries otherwise you can use the OOTB feature of Liferay.
Now we need to map the fields inside the collection display to displaying the object entries.

As you can see in the image above, here I am using the Basic Component OOTB feature of Liferay named heading to map and displaying the entries.
You just need to select or double click on the heading example and map the object entries with it from the right hand side general menu.
Just put one button inside the collection display to navigate the display page of the related entries.
Now click on the Publish button.
Step 4 : Create a Display page and display the related object entries.
Now you need to create the display page for the student object and put the collection display inside the page as we did in the previous steps.

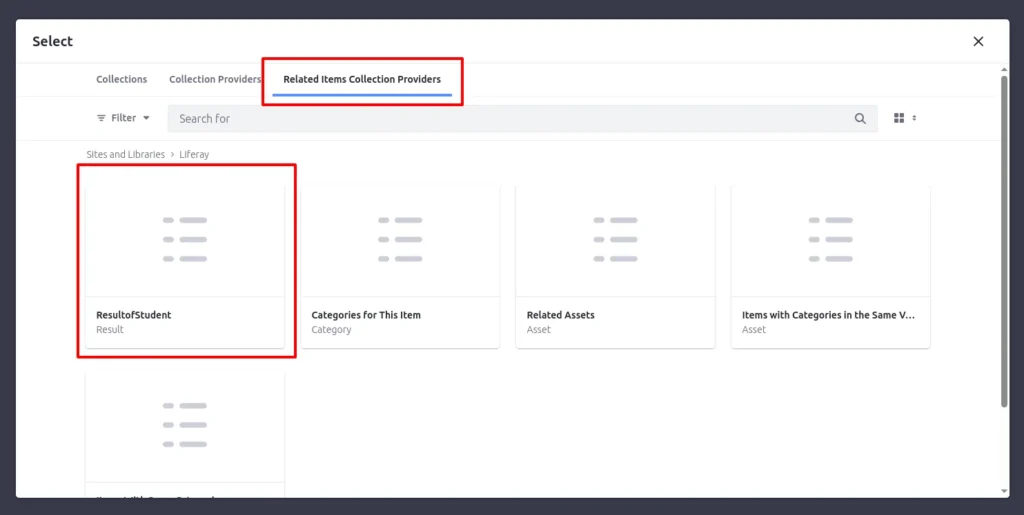
- As you can see in the image above, if we use a collection display from the display page then Liferay provides us with related items collection provider functionality to see only related entries on the display page.
- There is one collection provider with the same name as your object relationship name.
- You just need to select that collection provider and map the entries as the same as the previous steps.


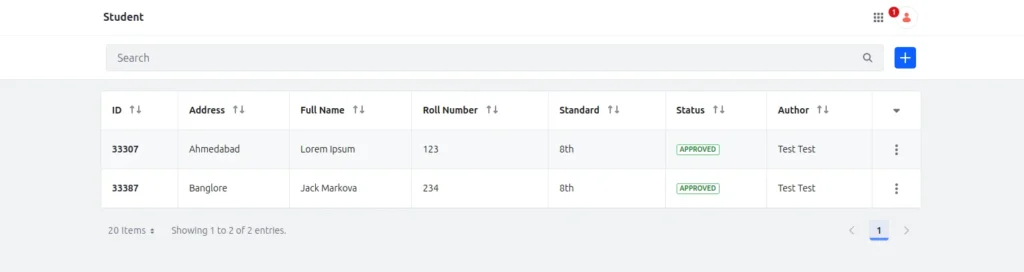
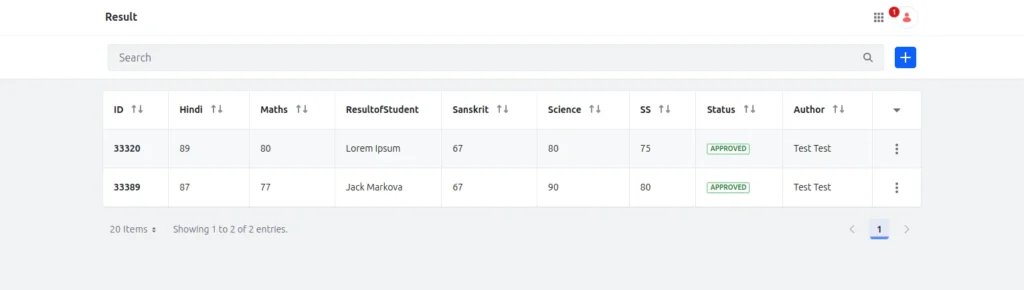
- I have some entries in both of the objects for the testing as you can see in the images above.
- Now you need to give a link of our display page to the button which we put on the main page.

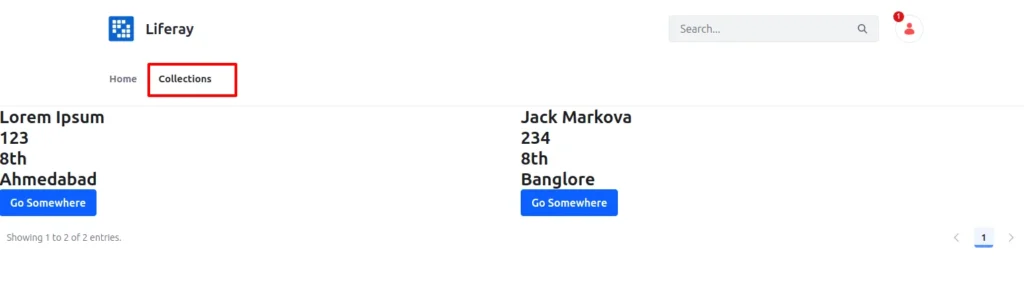
- We have two data of students currently which are dynamically displayed on the page as you can see in the image above.
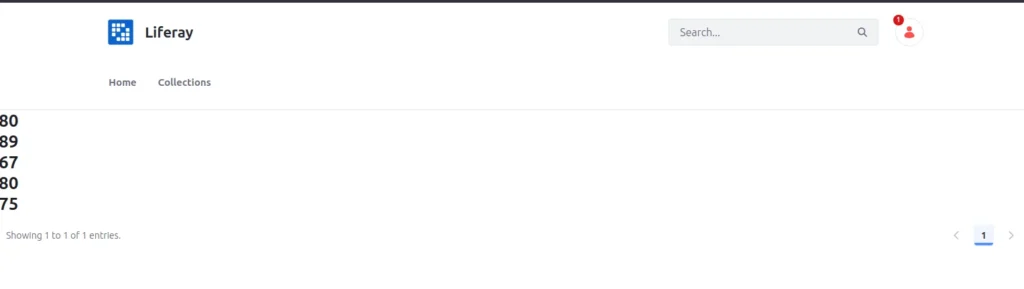
- Now when you click on the go somewhere button it is redirecting you on the display page where you only able to see the marks of selected students.

Conclusion
After working with Liferay Objects and Collections, we understand that they let you control your data and display it without writing long pieces of code. Collections especially make things more flexible—you can choose how to present your entries without starting from scratch each time. If you are using Liferay and want something that saves time and looks good, this is worth exploring. It helped me a lot, and I hope it helps you too.