Introduction:
Atlassian develops Jira, a project management tool used for Bug tracking and agile project management.
Benefits of Jira integration with Liferay :
- Reducing Multiple Credential Management: The user can access and use Jira issues with a single sign-in with Liferay. It will save users lots of time.
User will get a unified dashboard for creating and managing their project tasks using the Liferay portal.
- Increase Productivity: Liferay users can easily manage their Jira account with a single sign-on (SSO). We can also automate Jira and Liferay’s workflows.
Task management of Jira project and issues are going easier by using Liferay’s document management and collaboration tool.
- Project Tracking: By creating integrated reports that combine data from Jira and Liferay, we get a comprehensive view of project status and team performance in a single document. This helps to understand overall progress and effectiveness even without needing to consult with multiple sources.
We can keep track of problems or tasks and see their updates or changes without interruptions. Everything is done smoothly and efficiently in one place.
- Improve Communication: If the Jira notification will integrate with Liferay then it will alert for Jira issues which keeps team members updated all the time.
- Enhance Security: By managing access to Jira issues through Liferay’s robust permission system, We can ensure that only authorized users can view and do the updation part through our Liferay portal.
Prerequisites:
- Liferay
- Atlassian account
Steps to Integrate Jira with Liferay:
- Create a Jira access token.
- Find the appropriate Jira API.
- Create an MVC Portlet.
- Integrate the Jira API in portlet.
- Create a table in JSP to view Jira content.
- Deploy and test the module.
STEP 1: Create a Jira access token.
Go to the Atlassian account settings

And then go to the security tab
At the security tab just under the “Two-Step-Verification” Api tokens section is there.
Click on “Create and Manage API tokens”.

Now Create a new API token which is used as a security key to access Jira API.
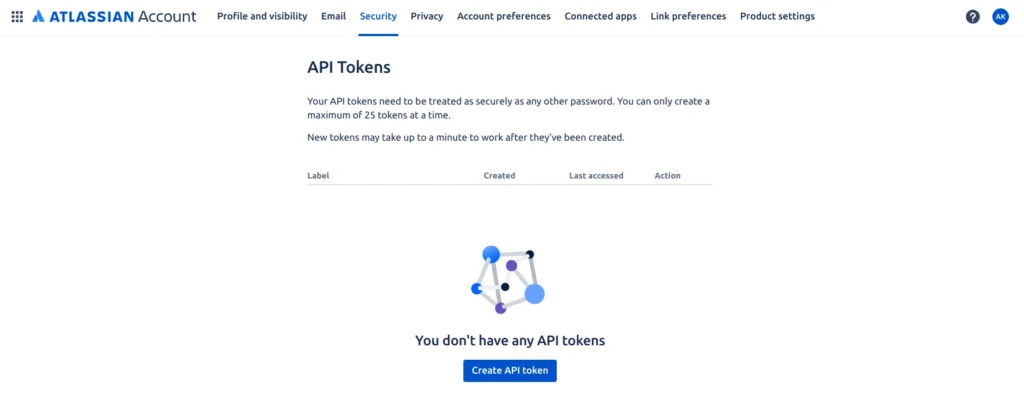
If we have not created any token then our interface something looks like this:

Click on Create API token and then enter the token label.


Copy the created token and this will be used all the time when we want to do any activity with Jira API.

STEP 2: Find the appropriate Jira API.
For our support and ease, Atlassian is providing the Jira API which will help us to access and manage their data or project using their Rest APIs.
With the help of Jira APIs, we have done a lot of operations that we have done to interact with Jira programmatically.
Let’s discuss some of their API features.
- Issues Operations :
- Create the issues
- Read the issues
- Modify the existing issues.
- Project Operations:
- Create a new project.
- Fetch the project details.
- Update the project setting
- Delete or remove the project.
- User Operations:
- Create a new user.
- Fetch the user details.
- Update the user information.
- Delete the users.
- Workflow Operations:
- Fetch the workflow details.
- Update or modify the workflows.
For further information take a reference from here
https://developer.atlassian.com/server/jira/platform/jira-rest-api-examples/
STEP 3: Create an MVC Portlet.
We will integrate the Jira Rest API with the help of the MVC rest builder in Liferay.
For that, we have to create a fresh MVC Portlet in our Liferay workspace. Then we will integrate Jira API within a portlet with the help of
- Create a fresh MVC portlet: Create a fresh MVC portlet or also integrate this within a working set.

We are starting with a new MVC portlet and have created the JiraIntegrationWithLiferayPortlet class.
Now in this portlet class, we are going to implement the following things:
- Add Credential: Provide the API, Atlassian username, and Atlassian token (as a password) within a view method.
- Call the Jira API: We will use the GET method to call the Jira API, which will return the output in a JSON string format.
- API Response Process: Fetch the output, convert it into a JSON object, and then pass this data into a JSP file to display the API response.
STEP 4: Integrate the Jira API in Portlet.
Here is the revised text for clarity and correctness:
The steps we discussed in Step 3 are now being implemented in the MVC Portlet class.
Adding credentials and managing output response:
@Override
public void doView(RenderRequest renderRequest, RenderResponse renderResponse) throws IOException, PortletException {
String getApiUrl = "https://ignek-team.atlassian.net/rest/api/3/issue/createmeta";
String username = "Atlassian username";
String password = "atlassian API token";
String jsonResponse = callJiraApi(getApiUrl, username, password);
List<String> issueTypes = new ArrayList<>();
String projectName = "";
try {
JSONObject jsonObject = JSONFactoryUtil.createJSONObject(jsonResponse);
JSONArray projects = jsonObject.getJSONArray("projects");
if (projects.length() > 0) {
JSONObject project = projects.getJSONObject(0);
projectName = project.getString("name");
JSONArray issueTypesArray = project.getJSONArray("issuetypes");
for (int i = 0; i < issueTypesArray.length(); i++) {
JSONObject issueType = issueTypesArray.getJSONObject(i);
issueTypes.add(issueType.getString("name"));
}
}
} catch (Exception e) {
_log.error("Exception occurred while parsing Jira API response", e);
}
renderRequest.setAttribute("projectName", projectName);
renderRequest.setAttribute("issueTypes", issueTypes);
renderRequest.setAttribute("jsonResponse", jsonResponse);
super.doView(renderRequest, renderResponse);
}
Calling Jira API and returning output in Json String:
private String callJiraApi(String apiUrl, String username, String password) {
StringBuilder response = new StringBuilder();
try {
URL url = new URL(apiUrl);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
String auth = username + ":" + password;
String encodedAuth = Base64.getEncoder().encodeToString(auth.getBytes());
String authHeaderValue = "Basic " + encodedAuth;
conn.setRequestProperty("Authorization", authHeaderValue);
int responseCode = conn.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
try (java.io.BufferedReader in = new java.io.BufferedReader(
new java.io.InputStreamReader(conn.getInputStream()))) {
String inputLine;
while ((inputLine = in.readLine()) != null) {
response.append(inputLine);
}
}
} else {
_log.error("GET request not worked, Response Code: " + responseCode);
}
} catch (IOException e) {
_log.error("Exception occurred while calling Jira API", e);
}
return response.toString();
}
STEP 5: Create a table in JSP to view Jira content.
The data we retrieve from the portlet is displayed in a table.
In this table, we are showing just the project name and the issue types.
Rendering output data in JSP file:
Rendering output data in JSP file:
<%@ include file="/init.jsp" %>
<%@ page import="com.liferay.portal.kernel.util.ParamUtil" %>
<%@ taglib uri="http://liferay.com/tld/theme" prefix="liferay-theme" %>
<%@ taglib uri="http://liferay.com/tld/ui" prefix="liferay-ui" %>
<%@ page import="java.util.List" %>
<liferay-theme:defineObjects />
<div class="container mt-5">
<h1 class="mb-4">Jira Integration Portlet</h1>
<div>
<h2>Project and Issue Types</h2>
<table class="table table-bordered table-hover">
<thead class="thead-dark">
<tr>
<th scope="col">Project Name</th>
<th scope="col">Issue Types</th>
</tr>
</thead>
<tbody>
<tr>
<td><%= renderRequest.getAttribute("projectName") %></td>
<td>
<ul class="list-unstyled">
<%
List<String> issueTypes = (List<String>) renderRequest.getAttribute("issueTypes");
for (String issueType : issueTypes) {
%>
<li><%= issueType %></li>
<%
}
%>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
STEP 6: Deploy and test the module:
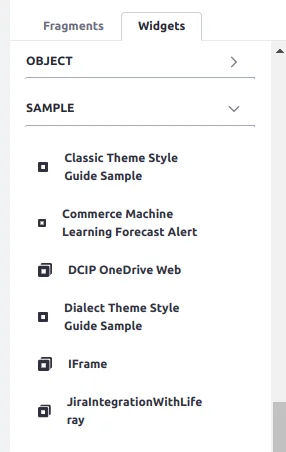
Deploy the created module and add it to a Liferay page from the Widgets -> Sample section


Conclusion:
Integrating Jira with Liferay offers significant advantages in project management and task handling. By leveraging features such as single sign-on (SSO), unified dashboards, and automated workflows, users can enhance productivity, streamline task management, and maintain better project oversight. This integration also improves communication through real-time notifications and bolsters security by managing access through Liferay’s permission system. By following the outlined steps—creating a Jira access token, using Jira APIs, developing an MVC Portlet, and deploying the module—teams can achieve a more cohesive and efficient project management experience.